Tăng tốc WordPress chưa bao giờ quan trọng như bây giờ.
Tất cả các Blog được tạo ra trong thời buổi này đều phục vụ mục đích vô cùng thực tế:
Vâng, là kiếm tiền.
Và tốc độ tải trang là một trong những yếu tố quyết định sự thành công của bạn.
Nó liên quan đến trải nghiệm người dùng, tác động đến việc xếp hạng trên kết quả tìm kiếm và cuối cùng là ảnh hưởng đến tỷ lệ chuyển đổi.
Về cơ bản WordPress luôn được phát triển để đáp ứng điều này. Chẳng hạn như lúc bạn mới tạo Blog, bạn sẽ thấy blog có tốc độ tải nhanh như chớp.
Tuy nhiên ít ai lại giữ được sự nguyên vẹn này, vì chúng ta thường bổ sung thêm giao diện - tính năng để phục vụ công việc.
Vì vậy tốc độ tải sẽ bị chậm lại đáng kể.
Đó là lý do tại sao bạn nên ở đây, nơi có thể giúp cho Blog WordPress của bạn nhanh hơn.
Chắc hẳn bạn cũng biết mình từng xuất thân dưới tư cách một mọt sách WordPress trước khi tập trung thời gian vào Blog này. Vì vậy bài viết hôm nay mình sẽ cung cấp cho bạn một số cách tăng tốc WordPress mà mình tích lũy được.
Mình đảm bảo nó sẽ dễ dàng thực hiện và áp dụng trên Blog của bạn, kể cả khi bạn không có một chút kinh nghiệm nào về kỹ thuật.
Bắt đầu nào!
Tại sao không ai thích một Website tải chậm?
Để dễ hiểu hơn, hãy nói về chính bản thân bạn.
Khi bạn tìm kiếm thông tin trên mạng, bạn nhấp vào một tiêu đề, sau đó bạn cảm thấy khó chịu vì phải chờ đợi chưa?
Hãy để mình đoán điều bạn muốn làm: Lúc này bạn không ngần ngại quay lại sau đó nhấp vào kết quả tìm kiếm khác, phải không?
Thật ra bạn không phải người duy nhất mà mình cho rằng hầu hết người dùng Internet đều sẽ làm như vậy.
Mọi người ghét chờ đợi!
Thông thường mình cho rằng 5s là giới hạn cao nhất mà bạn có thể ở lại.
Và theo một nghiên cứu cho thấy, thời gian tải chậm 1s có thể làm bạn mất 7% tỷ lệ chuyển đổi, 11% lượt xem trang và 16% độ hài lòng của khách hàng.

Ngoài ra, xét ở khía cạnh SEO thì tốc độ tải trang cũng tác động không nhỏ. Cụ thể Google sẽ đẩy các Website có tốc độ chậm hơn xuống dưới khi trả kết quả truy vấn cho người dùng.
Tóm lại, tốc độ tải trang ảnh hưởng rất nhiều đến các yếu tố quan trọng trên Blog của bạn (không gián tiếp thì cũng trực tiếp).
Vì vậy một khi bạn muốn Blog của mình phát triển thì bạn cần phải tăng tốc độ tải trang của mình.
Trước khi mình chỉ cho bạn cách làm thế nào thì bạn cần biết cách kiểm tra tốc độ trang web để đưa ra quyết định tối ưu.
Làm thế nào để biết chính xác trang WordPress của bạn tải chậm?
Mình không nghĩ bạn sẽ dùng đồng hồ bấm giờ để đo tốc độ tải trang trên WordPress. Mà dù bạn có đo thì kết quả cũng là một trời một vực.
Vì vậy nếu như bạn chưa biết cách kiểm tra tốc độ tải trang thì hãy dùng các lựa chọn sau đây.
Đừng lo! Nó không khó như hầu hết mọi quản trị viên đều nghĩ.
Nó phức tạp đến mức bạn chỉ cầm cái url của trang cần kiểm tra và past nó vào một công cụ phân tích trực tuyến.
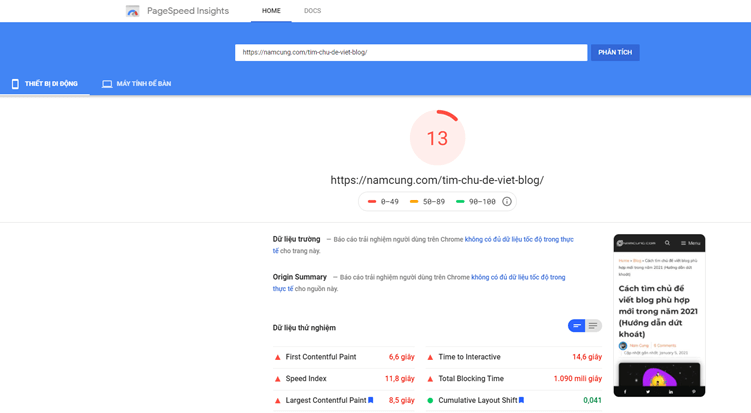
Thông thường PageSpeed Insights sẽ được khá nhiều người sử dụng vì nó được phát triển bởi chính Google.

Ngoài ra mình hay sử dụng GTmetrix, nó cung cấp nhiều báo cáo chuyên sâu về hiệu suất và gợi ý những yếu tố cần được cải thiện. Mặc dù nó có một hạn chế là vị trí đo tốc độ không được tính ở Việt Nam mà ở location khác.

Vì vậy lúc này Pingdom sẽ lý tưởng hơn, bạn có thể dùng vị trí gần Việt Nam là Tokyo để thử nghiệm. Kết quả sẽ gần đúng so với thực tế hơn.
Cuối cùng bạn nào có chút kinh nghiệm về sử dụng dev tool thì có thể dùng tab Network sau đó reload lại (nếu bạn thấy mơ hồ, hãy bỏ qua lựa chọn này).
Sắp ra mắt: Cách kiểm tra tốc độ tải trang WordPress cho người mới
Cách tăng tốc WordPress đã được mình chứng minh
Trước khi đi vào danh sách các mẹo tăng tốc WordPress bạn hãy nhớ không nhất thiết phải áp dụng tất cả vào Website của bạn.
Ngoài ra, để giúp bạn dễ dàng thực hành nên mình đã cố tình sắp xếp theo cấp độ từ cơ bản đến nâng cao.
Bạn chỉ cần làm theo lộ trình này.
1. Lựa chọn Hosting chất lượng
Chắc chắn khi làm Blog kiếm tiền, ngoài việc mua tên miền thì bạn sẽ phải lựa chọn hosting tốt để lưu trữ dữ liệu. Và nó vô tình trở thành yếu tố quan trọng ảnh hưởng đến tốc độ tải.
Mình biết khi bạn mới dùng WordPress bạn thường được khuyến nghị dùng Shared Hosting - loại Hosting được cho là rẻ nhất.
Tuy nhiên, như cái tên của nó.
Khi dùng loại này bạn phải phải dùng chung tài nguyên với những Website khác trên cùng một máy chủ. Đôi khi những Website đó nhận được nhiều truy cập hoặc tốn nhiều tài nguyên thì Blog của bạn sẽ bị chậm lại.
Tất nhiên giá rẻ thì phải chịu đánh đổi.
Mặc dù vậy, một số nhà cung cấp dịch vụ Shared Hosting như Hawkhost hay A2Hosting họ rất biết cách giữ ổn định hệ thống. Đặc biệt họ có vị trí máy chủ gần Việt Nam nên thời gian truyền tải cũng nhanh hơn và hạn chế tình trạng đứt cáp.
Bên cạnh đó họ còn tích hợp các công nghệ tăng tốc tiên tiến như Memcached, Litespeed cache,..để cải thiện thời gian tải của bạn.
Hoặc nếu bạn rành về kỹ thuật quản lý server thì có thể chuyển sang VPS, nó là một loại máy chủ ổn định hơn và mức giá cao hơn shared hosting một chút. (Mình đang dùng loại này).
Vultr, Digital Ocean là các công ty hàng đầu về VPS Hosting mà mình khuyên bạn nên sử dụng.
Có một loại Hosting khác tốt hơn rất nhiều nhưng mình thấy ít blogger nói tới, đó chính là Managed WordPress Hosting. Họ sử dụng những công nghệ ổn định nhất cho WordPress và bao gồm các giải pháp như CDN, bảo mật, sao lưu.
Tất nhiên loại này có giá không hề rẻ nhưng bù lại tất cả những vấn đề về kỹ thuật đều có các chuyên gia thay bạn giải quyết.
Khi đó bạn chỉ việc xây dựng nội dung Blog của mình.
Có thể bạn quan tâm: Nên mua Hosting ở đâu? Những dịch vụ Hosting chất lượng nhất để làm Blog
2. Cài đặt plugin bộ nhớ đệm
Khi nhắc đến tối ưu tốc độ WordPress mình chắc chắn 100% bạn sẽ sử dụng plugin để xử lý.
Lý do vì đây là cách đơn giản nhưng hiệu quả nhất.
Cụ thể bạn chỉ cần tìm một plugin bộ nhớ đệm phù hợp sau đó cài đặt và thưởng thức kết quả.
Hầu hết các plugin đều làm tốt công việc tối ưu các tệp, giảm kích thước, lazyload, tối ưu cơ sở dữ liệu, tải trước tài nguyên, giảm thiểu javascript,...
Nhìn chung khi dùng plugin bộ nhớ đệm, WordPress của bạn có thể nhanh gấp 2-3 lần so với tốc độ trước đó.
Chà, khá tuyệt chứ!
Trên WordPress có rất nhiều plugin cache, ở phiên bản miễn phí bạn có thể dùng WP Super Cache hoặc W3 Total cache.
Ngoài ra một số plugin cao cấp như WP rocket có thể giúp bạn tăng tốc lên đến 80% thời gian tải trang thông thường. Đó là một con số đáng kinh ngạc mà mình chẳng ngần ngại trả $39/năm để sử dụng.
Nếu không có WP-rocket, blog của mình nghĩ Blog này rất chậm chạp vì có hàng tá plugin phục vụ nhiều công việc.

Nếu bạn cần một sự đổi mới so với WP rocket hoặc muốn một sự kết hợp mạnh mẽ hơn thì Perfmatters là một lựa chọn đáng tin cậy. Plugin này có kích thước siêu nhẹ và tối ưu hầu hết những khía cạnh nhỏ ảnh hưởng đến tốc độ.
Mình cũng vừa mới phát hiện plugin Humming Bird có nhiều tính năng khá hay ho và giao diện sử dụng tuyệt đẹp. Nếu bạn tích sự chuyên nghiệp và coi trọng UX/UI khi quản trị thì có thể chọn nó.
3. Tối ưu hình ảnh
Hình ảnh là một trong những phương tiện phổ biến nhất trên nội dung WordPress, nó giúp bài viết sinh động, trực quan và làm cho người đọc không cảm thấy nhàm chán.
Mặc dù vậy, kích thước hình ảnh cũng là nguyên nhân khiến WordPress tải chậm.
Mình thấy rất nhiều chủ Website và Blogger mắc phải sai lầm này, kể cả những bạn mới hoặc những người viết Blog lâu năm.
Chúng ta thường tải hình ảnh về từ các nguồn như Google, Pixabay,...sau đó đặt trong vào viết và vỗ ngực nói: Nó đã quá tốt!
Mình cũng từng nghĩ như vậy, nhưng sự tò mò đã khiến mình nhận ra mọi thứ phức tạp hơn mình nghĩ. Vì vậy hãy áp dụng các phương pháp tối ưu hình ảnh dưới đây.
Lựa chọn kích thước và chất lượng tệp
Khi sử dụng hình ảnh trên một nội dung Website thường sẽ có 3 loại định dạng chính: jpg, PNG và gif.
gif thì có vẻ rất trực quan vì nó trông như một video ngắn nhưng mình khuyên bạn hạn chế sử dụng, đơn giản vì nó cực kỳ nặng. Có thể lên tới vài trăm kb hoặc và MB cho một tấm hình động 1s.
Với hai định dạng còn lại bạn cần sử dụng đúng ngữ cảnh.
Cụ thể .jpg thường sử dụng cho các hình ảnh có nhiều màu sắc, nó thường là ảnh chụp từ các thiết bị như máy ảnh và thiết bị di động.
Ở mặt bên kia, PNG sử dụng với các hình ảnh đơn giản, ít chi tiết. Ví dụ như ảnh chụp màn hình có chứa nhiều văn bản hoặc hình minh họa vẽ tay (Ilustrations).
Khi sử dụng đúng định dạng kích thước tệp của bạn sẽ được giữ ở mức tối ưu nhất, còn nếu bạn dùng sai kích thước có thể tăng lên cả chục lần.
Ví dụ một hình ảnh đáng ra sử dụng PNG nhưng mình lưu nó dưới dạng jpg.
Ngoài ra bạn cũng hết sức chú ý đến kích thước chiều rộng của hình ảnh.
Nhiều bạn thường mắc sai lầm khi sử dụng hình ảnh vượt quá giới hạn thông thường.
Ví dụ như khu vực chứa nội dung chỉ có kích thước 900px mà bạn sử dụng một hình ảnh có chiều rộng 1500px thì rõ ràng bạn đang lãng phí kích thước.
Thay vào đó hãy dùng các công cụ tùy chỉnh kích thước hình ảnh để điều chỉnh lại bằng mức tối đa nó có thể nằm trên nội dung.
Như vậy kích thước tệp của bạn cũng được thu nhỏ lại.
Bạn có thể dùng tính năng crop trên WordPress hoặc tối ưu bằng phần mềm chỉnh sửa hình ảnh như photoshop kết hợp với tính năng Save for Web.

Sử dụng hình ảnh tải lười biếng
Đây là một trong những cách tối ưu tốc độ mình khuyên bạn nên sử dụng và nó cũng khá đơn giản.
Thay vì phải đợi tất cả hình ảnh trên bài viết của bạn cùng một lúc thì công nghệ LazyLoad chỉ tải hình ảnh trên màn hình người dùng.
Nó thay thế các hình ảnh khác bằng một hình ảnh giữ chỗ. Khi cuộn đến vị trí cần xem thì hình ảnh chính thức mới xuất hiện cho bạn.
Bạn có thể sử dụng plugin LazyLoad để làm điều này hoặc một số plugin trả phí như WP-rocket hay Perfmatters cũng tích hợp sẵn.

Plugin nén hình ảnh
Một trong những phương pháp nhiều bạn ưa thích để tối ưu hình ảnh là sử dụng một plugin nén ảnh. Nó có ưu điểm dễ dàng, nhanh chóng và không yêu cầu bất kỳ điều gì về kỹ thuật.
Mình khuyên bạn nên sử dụng một trong các plugin dưới đây:
Khi dùng plugin này nó sẽ giảm kích thước hình ảnh của bạn ở mức thấp nhất có thể.
Ngoài ra chúng còn tích hợp định dạng .webp - một loại tệp do Google phát triển. Nó giúp kích thước còn nhỏ hơn nữa và cũng lý tưởng để không ai có thể sao chép hình ảnh (nếu họ không quá rành về kỹ thuật).
4. Sử dụng theme WordPress nhẹ
Hầu hết chúng ta đều nhầm tưởng theme chỉ có nhiệm vụ làm cho giao diện trở nên đẹp và có thêm những tính năng cần thiết.
Tuy nhiên rất ít ai để ý đến kích thước tệp của nó, một theme có kích thước tệp càng lớn nó cần nhiều tài nguyên hơn, nhiều mã javascript hơn và thực hiện nhiều request.
Có lẽ bạn đã từng thích thú với theme đa năng (Multi-purpose) trên ThemeForest như Avada, Betheme, The7, Flatsome,..với hàng tá tính năng và thừa hưởng chính sách lifetime từ họ.
Những hãy nhìn xem kích thước tệp của chúng. Vài chục MB dung lượng.
Sự thật là nó quá nặng nề và chắc chắn trang của bạn sẽ bị tải chậm đáng kể.
Cá nhân mình đã từng dùng The7 sau đó chuyển sang Thrive Themes và cuối cùng mình đã dừng chân lại với GeneratePress.
Theme này không những nhẹ mà nó còn giúp trang của mình nhanh hơn 50%, đồng thời vẫn đảm bảo sự tùy biến linh hoạt.
Xem bài Review GeneratePress của mình để biết những lý do khiến mình lựa chọn nó.
Ngoài ra bạn cũng có thể tham khảo một số theme WordPress tương tự như:
Nếu bạn không biết nên mua theme WordPress ở đâu tốt thì hãy lựa chọn những nhà cung cấp nổi tiếng như Mythemeshop, Themify, Theme-junkie để tìm một chủ đề nhẹ phù hợp cho mục đích của mình.
5. Hạn chế cài quá nhiều plugin
Số lượng plugin cài đặt trên WordPress có thể ảnh hưởng rất nhiều đến hiệu suất Blog của bạn.
WordPress thực sự rất tuyệt với công nghệ plugin, nhờ nó bạn sẽ dễ dàng thêm bất kỳ tính năng nào bạn muốn mà không nhất thiết biết về kỹ thuật. Tuy nhiên mình thấy có rất nhiều bạn lạm dụng ưu điểm này và vô tình làm cho trang tải chậm.
Cụ thể và đơn giản như thế này: Nhiều plugin thì càng có nhiều tệp dữ liệu và máy chủ cần nhiều thời gian xử lý hơn.
Vì vậy hãy chắc rằng bạn cài đặt một plugin mà nó thực sự giúp ích cho mục đích của bạn, không phải mục đích làm đẹp.
Ví dụ:
Thay vì cài đặt một plugin tạo bảng như TablePress bạn có thể sử dụng tính năng tạo bảng mặc định của WordPress.
Hoặc thay vì cài từng plugin tạo mục lục, plugin chia sẻ, plugin bảng giá và plugin tạo nút thì bạn chỉ cần cài đặt một plugin duy nhất để giải quyết mọi vấn đề như Ultimate addon for Gutenberg.
Tóm lại hãy hạn chế cài quá nhiều plugin trên WordPress, thay vào đó hãy cài những plugin thực sự cần thiết hoặc một plugin có thể đảm nhiệm nhiều tính năng một lúc.
Vậy bạn có thắc mắc cài bao nhiêu plugin trên WordPress là đủ?
Thật ra không có con số cụ thể cho câu hỏi này.
Tùy vào chất lượng plugin, kỹ năng của người quản trị mà có thể khác nhau.
Chẳng hạn như bạn cài 5 plugin chất lượng kém thì có khi nó cũng đủ làm WordPress tải chậm, nhưng nếu bạn cài 10 plugin chất lượng cao thì nó ảnh hưởng rất ít.
Hoặc nếu như bạn có kỹ năng tối ưu tốt, dù có cài 30 plugin thì sự tác động của nó sẽ giảm đáng kể so với trường hợp bạn không có kinh nghiệm.
6. Tối ưu cơ sở dữ liệu
Cơ sở dữ liệu là một thứ khá phức tạp nếu như bạn không vọc sâu về WordPress.
Tuy nhiên, bạn không phải lo lắng, mình sẽ giúp bạn hiểu một cách đơn giản và các thao tác có thể thực hiện ngay lập tức.
Hiểu một cách đơn giản, cơ sở dữ liệu là nơi chứa các dữ liệu quan trọng của WordPress như các bài viết, trang. Nói cách khác nó hoạt động như một bộ não của WordPress.
Nhưng theo thời gian, khi bạn thực hiện các thao tác xóa thì có thể nó vẫn còn nằm trong cơ sở dữ liệu. Do đó, bạn cần loại bỏ ngay lập tức và thực hiện một số tối ưu.
Nếu bạn dùng WP -Rocket thì có thể sử dụng tính năng tối ưu mà nó tích hợp sẵn. Nếu không bạn cần cài đặt plugin WP-Optimize làm điều này.

7. Giới hạn bản sửa đổi WordPress
Nếu bạn đã từng học WordPress từ mình, bạn sẽ biết nó có một tính năng lưu lại lịch sử thay đổi của nội dung. Có vẻ nó rất hữu ích trong những trường hợp bạn muốn nhặt lại nội dung cũ trước đó.
Tuy nhiên theo mặc định, nó có thể lưu đến hàng trăm phiên bản sửa đổi. Mình nghĩ chẳng ai lại rảnh rỗi lục nội dung trong một đống rác to như vậy.
Điều này còn ảnh hưởng đến truy vấn cơ sở dữ liệu và thậm chí làm hỏng nó.
Vì vậy, giải pháp là bạn cần giới hạn.
Một số plugin như Perfmatters tích hợp sẵn luôn cho bạn.

Trường hợp bạn muốn thực hiện thủ công thì hãy sử dụng đoạn mã sau dán vào tệp wp-config.php
define( 'WP_POST_REVISIONS', 5 );
Thay số 5 bằng số phiên bản bạn muốn giữ lại trong cơ sở dữ liệu.
Ngoài ra bạn cũng có thể quan tâm một trường hợp, cụ thể khi bạn cài plugin và gỡ cài đặt thì các dữ liệu thiết lập trước đó đôi khi vẫn còn nằm trong cơ sở dữ liệu.
Vì vậy bạn có thể kiểm tra chính sách gỡ cài đặt của plugin đó trước khi sử dụng hoặc liên hệ với nhà phát triển trong trường hợp bạn muốn gỡ thủ công.
Tất nhiên vẫn có những plugin hỗ trợ tính năng gỡ sạch sẽ.
8. Cập nhật WordPress
WordPress cũng như các sản phẩm xung quanh nó được phát triển một cách liên tục và cải thiện dần qua từng phiên bản. Ngoài tăng cường bảo mật thì việc cập nhật các phần mềm mới nhất cũng là một cách để tăng tốc WordPress của bạn.
Vì vậy khi nhận được bất kỳ thông báo nào trong mục update hãy nhanh chóng nhấp vào và chọn cập nhật.

Ngoài ra bạn nên tránh sử dụng những plugin lâu ngày không được phát triển hoặc sử dụng sản phẩm không cho phép cập nhật tự động.
Ý mình là sản phẩm Nulled.
Về cơ bản nó có vẻ giúp bạn tiết kiệm chi phí duy trì WordPress nhưng nó có thể làm chậm website của bạn và tiềm ẩn các mối đe dọa về bảo mật.
Vì vậy hãy nhớ câu nói này.
Sử dụng sản phẩm nulled là một quả bom nổ chậm khi phát triển Blog.
Nam Cung// Blogger
9. Sử dụng phiên bản PHP mới nhất
PHP là ngôn ngữ chính để vận hành WordPress, vì vậy các máy chủ hỗ trợ các phiên bản dịch mã này cũng khá quan trọng.
Nó giống như một người phiên dịch, những phiên bản mới được cho là những người dịch giỏi hơn.
Hiện tại WordPress hoạt động từ phiên bản WordPress 5.4 đến 7.4. Vì vậy mình nghĩ bạn hãy cập nhật lên phiên bản mới nhất để đảm bảo hiệu suất cao cũng như gia tăng bảo mật cho WordPress.
Để biết bạn đang dùng PHP phiên bản nào hãy truy cập Tools-> Site Health > Tab server -> hàng PHP version.

Nếu bạn thấy phiên bản hiện tại thấp hơn hãy truy cập cpanel của Hosting và tiến hành nâng cấp.
10. Không tải video trực tiếp lên WordPress
Khi mới làm Website chắc hẳn bạn từng có ý tưởng tải video của mình lên WordPress.
Chà, ý tưởng này khá thú vị.
Tuy nhiên mình nghĩ bạn đừng nên thử vì có thể nó sẽ làm hỏng toàn bộ Blog của bạn.
Theo mặc định WordPress vẫn cho phép bạn tải video lên sau đó nó được phát dưới trình đọc HTML. Có điều video là một dạng dữ liệu rất nặng và máy chủ của bạn cần làm việc nhiều hơn để phân phối tới người dùng.
Có lẽ bạn cũng đã nhìn thấy kết quả sau đó: Blog của bạn tải chậm lại.
Chưa kể khi tải trực tiếp lên máy chủ của bạn sẽ tiêu tốn nhiều băng thông, với một số dịch vụ Hosting giới hạn ở một mức độ thì có khi bạn sẽ dùng hết và bị tính thêm phí mỗi tháng.
Nếu bạn có một plugin sao lưu tự động thì nó cũng mất nhiều thời gian hơn để xử lý ác bản backup và đôi khi xảy ra sự cố sập Web. Dung lượng quá lớn cũng làm bạn khó lưu trữ và bảo quản.
Giải pháp lúc này là sử dụng một nền tảng lưu trữ video như Youtube, Vimeo, Wistia. Sau đó nhúng nó vào WordPress bằng url, bạn sẽ không mất bất kỳ băng thông nào hoặc không cần backup lại.
Điều này cũng áp dụng cho tệp âm thanh, bạn có thể dùng dịch vụ lưu trữ như Soundcloud, Blubrry.
11. Sử dụng mạng phân phối nội dung CDN
CND (Content Delivery Network) nói về mạng lưới máy chủ toàn cầu (POP) được kết nối với nhau để phân phối nội dung đến người dùng một cách nhanh nhất.
Vị trí máy chủ cũng ảnh hưởng đến tốc độ tải WordPress.
Ví dụ một người dùng ở Việt Nam truy cập một Website có máy chủ ở Canada thì dữ liệu cần di chuyển một khoảng cách xa để truyền dữ liệu so vơi một máy chủ ở Singapore.
Đó là lý do mạng phân phối nội dung được sinh ra.
Các máy chủ được kết nối với nhau và lưu trữ các tệp tĩnh như hình ảnh, CSS, Javascript và các luồng video.
Khi một người dùng truy cập, CDN sẽ xác định vị trí của họ và sử dụng máy chủ gần nhất để phân phối các tệp tĩnh. Chính vì vậy khoảng cách truyền tải sẽ được rút gọn lại và trang của bạn sẽ được tải nhanh hơn.
Lưu ý: CDN không phải là Hosting, chúng hoạt động độc lập và không thể thay thế.
Nếu bạn dùng một Shared Hosting như Hawkhost hay A2Hosting thì họ có máy chủ ở Singapore nên không nhất thiết phải trang bị CDN (với điều kiện khách truy cập của bạn ở Việt Nam và các nước Đông Nam Á).
Bạn có thể sử dụng CDN miễn phí của CloudFlare học dịch vụ trả phí như MaxCDN.
12. Sử dụng phân trang
Theo xu hướng, nội dung dài giúp người đọc thấy được nhiều thông tin nhất có thể, nó cũng giúp bạn có nhiều cơ hội xếp hạng cao trên kết quả tìm kiếm.
Tuy nhiên khi có nhiều nội dung như văn bản, hình ảnh thì kích thước trang của bạn sẽ tăng lên.
Điều này cũng làm cho thời gian tải chậm lại.
Vì vậy nếu bạn có những nội dung dạng dài hãy ngắt nó thành nhiều trang, WordPress có tính năng này bằng cách sử dụng block hoặc thẻ <!––nextpage––> vào vị trí bạn muốn ngăn cách.
Phân trang lưu trữ
Trong một số trường hợp trang lưu trữ của bạn sẽ hiển thị toàn bộ nội dung của tất cả bài viết trên cùng một trang. Nếu bạn có nhiều bài nó có thể gộp lại thành một bài viết cả chục ngàn từ.
Hãy truy cập Settings -> Reading.

Sau đó thiết lập số lượng bài viết trên một trang lưu trữ và chọn summary để tóm tắt thay vì cho phép hiển thị tất cả.
Điều này cũng có ích để tăng số lần xem trang trên Blog.

Phân trang bình luận
Cũng tương tự như trên, theo mặc định nhiều bình luận cũng có thể ảnh hưởng đến thời gian tải trang.
Hãy tưởng tượng bạn có 200 bình luận trên 1 bài viết nó sẽ nhiều đến mức nào.
Do đó, bạn có thể phân trang bằng cách vào Settings-> Discussion sau đó tick vào mục Break và chọn giới hạn tối đa comment trên 1 trang.

Kiểm soát API Heartbeat
Heartbeat API là một trong những nguyên nhân phổ biến nhất gây ra thời gian tải chậm và bạn sẽ thường xuyên thấy trên công cụ kiểm tra tốc độ.
Nó được giới thiệu từ phiên bản WordPress 3.6 nhằm cho phép WordPress giao tiếp giữa trình duyệt với máy chủ nhằm mục đích cải thiện khi quản lý session, theo dõi sửa đổi và tự động lưu.
Bạn có thể thấy nó tương ứng với tệp admin-ajax,php trên công cụ đo tốc độ.
Nó chiếm khá nhiều thời gian phải không?
Bạn có thể sử dụng plugin miễn phí heartbeat control để giảm thiểu các lệnh gọi và cải thiện thời gian tải.
Ngoài ra nếu bạn dùng WP rocket hãy đi đến mục Heartbeat sau đó tick vào điều khiển.

13. Sử dụng Theme/plugin cao cấp
Mình biết, hầu hết chúng ta thường sử dụng theme & plugin miễn phí để phục vụ nhu cầu viết Blog trên WordPress. Nó thật sự tốt vì giúp bạn tiết kiệm được một ít tiền thay vì thuê một dịch vụ lập trình xây dựng.
Tuy nhiên WordPress không phổ biến như ngày hôm nay nếu như nó không thể tạo ra lợi nhuận và cơ hội cho những nhà phát triển.
Chính vì vậy các phiên bản cao cấp thường là cách để họ kiếm tiền với WordPress.
Tất nhiên họ sẽ tìm cách để bạn có lý do trả tiền.
Ngoài việc bổ sung tính năng cao cấp thì các phiên bản trả phí thường có hiệu suất tốt hơn, mã hóa tốt và thời gian tải nhanh hơn.
Nếu bạn có điều kiện chi trả và thực sự nghiêm túc với một tính năng cụ thể, mình khuyên bạn nên đầu tư cho các phiên bản trả phí. Nó xứng đáng với số tiền bạn bỏ ra để sử dụng.
Một trong những plugin trả phí đáng dùng nhất bạn có thể tham khảo:
#14 - Đừng đề cao điểm Google Pagespeed
Chắc chắn sẽ có nhiều người nói với bạn, khi làm Website hay muốn SEO tốt thì phải làm cho điểm pagespeed đạt ở mức xanh (cấp độ tốt nhất).
Chà! Mình cũng từng bị ám ảnh bởi quy tắc này.
Tuy nhiên thực tế trong quá trình mình làm Freelancer cho một số Website hoặc tư vấn giải pháp cho nhiều khách hàng, mình phát hiện chẳng có mấy Website làm được điều này.
Hãy để mình giải thích.
Cụ thể hãy nhớ rằng bạn đang tối ưu cho người dùng với hy vọng họ sẽ nhận được tốc độ tải trang nhanh nhất trên màn hình. Bạn không làm cho Google đọc và thậm chí khách truy cập của bạn không quan tâm đến điểm số mà Google chấm.
Vì vậy khi thực hiện công việc tối ưu tốc độ trang mình khuyên bạn đừng đặt mục tiêu quá cao vào số điểm PageSpeed. Thay vào đó hãy tự hỏi làm thế nào để trang của bạn tải nhanh hơn trong mắt người dùng và không làm giảm trải nghiệm của họ.
Ví dụ thường gặp, Google thường yêu cầu bạn trì hoàn CSS và Javascript, mình đồng ý chắc chắn trang của bạn tải nhanh hơn và điểm Google Pagespeed cũng cao hơn.
Có điều dưới góc độ một người dùng khi truy cập, thay vì họ sẽ thấy một màn hình có màu sắc với logo và hình ảnh thì có thể họ chỉ thấy một khối văn bản dưới dạng HTML.
Với nhiều người dùng họ cảm thấy Website này không được tốt và có thể họ sẽ thoát Website của bạn.
Đó là lý do tại sao mình khuyên bạn nên giữ một khoảng cách an toàn và hãy chú trọng trải nghiệm của người dùng thay vì làm hài lòng điểm số của Google. Chúng ta có thể bù lại bằng nội dung chất lượng.

Chẳng hạn như với mình, mình chấp nhận điểm số PageSpeed thấp để bù lại bằng các bài viết chất lượng cùng những tính năng cao cấp cho Blog để gia tăng chuyển đổi.
Trên thực tế, Blog của mình luôn tải siêu nhanh trước mắt người truy cập.
Suy cho cùng, chuyển đổi mới là điều bạn cần ở người dùng.
#15 - Sửa lỗi HTTPS / SSL mà không có plugin
Nếu bạn chuyển từ http sang https thì có thể bạn sẽ mắc phải lỗi nội dung hỗn hợp. Nghĩa là có 2 giao thức khác nhau trên cùng một trang của bạn.
Điều này cũng ảnh hưởng đến thời gian tải trang.
Rất may, bạn có thể giải quyết vấn đề này vô cùng nhanh chóng với plugin Really Simple SSL
Lời kết
Là một Blogger hoặc một người làm Digital Marketing trên Web thì tối ưu tốc độ tải trang là điều rất cần thiết trước khi bạn có thể giải quyết nhiều vấn đề liên quan khác.
Ngoài nội dung chất lượng, backlinks, SEO Onpage thì hãy thường xuyên để ý đến tốc độ. Đó là dấu hiệu để Google đánh giá cao bạn cũng như tối ưu trải nghiệm cho người dùng.
Một khi bạn làm tốt bạn không những giá tăng thứ hạng SEO trên kết quả tìm kiếm mà quan trọng hơn còn nhận được nhiều chuyển đổi hơn trên Blog.
Mình hy vọng với các cách tăng tốc WordPress bạn đã làm cho Blog của mình tải nhanh hơn lúc trước.
Còn nếu bạn chỉ mới đọc nhưng chưa thực hành,
Không sao, quay lại và làm thôi!

